Nando Ghost Theme Docs
Installation
NOTE: Ghost version 5.0.0 or higher is recommended.
If you need to install Ghost please refer to https://ghost.org/docs/install/.
1) Upload to Ghost(Pro)
- To log in to your Ghost.org account visit Ghost.org and enter your Ghost.org login credentials.
- From your Ghost(Pro) dashboard, click on the “gear” icon to the right of the “Write a Post” button.
- Once on your blog’s control panel, you can either “drag & drop” your theme zip file into the “Add a Theme” drop zone, or click on the drag & drop zone to launch the traditional file upload prompt. Once uploaded, click on the Save all blog settings button. Your blog will automatically update with the new theme.
2) Upload to self hosted Ghost
- Log in to your Ghost administration (example: www.yourdomain.com/ghost).
- Go to Design settings and scroll to bottom. Click on Upload a theme button and upload
paperleaf-theme.zipfile. - Click on Activate button to activate theme on site and you are done!
Setup
- Upload Publication logo (optional). The image will be displayed above site’s title.
- Upload Publication cover or remove default cover image (optional).
- Go to Navigation settings and add links you would like to show in primary navigation.

- Great, you’ve done it! Go to next section if you would like to setup memberships and/or subscriptions.
Subscriptions setup
- Go to Settings and click on Payments.
- Expand Connect to Stripe section and add your Stripe keys. Find your keys here.
- Expand Subscription pricing section and set monthly and yearly price along with preferred currency.
- Click on Save members settings.
- Go back to main Settings page and click on Labs
- Click on Upload routes YAML. Select
routes.ymlfrom ThemeForest downloaded zip file or from theme root folder on server. - You are done!
Image sizes
| max width | max height | max width@2x | max height@2x | |
|---|---|---|---|---|
| Featured image | 1440px | 360px | 2880px | 720px |
| Post content | 746px | ∞ | 1492px | ∞ |
| Page content | 852px | ∞ | 1704px | ∞ |
| Author avatar | 212px | 212px | 424px | 424px |
| Logo | 960px | 88px | 1920px | 176px |
How to customize theme?
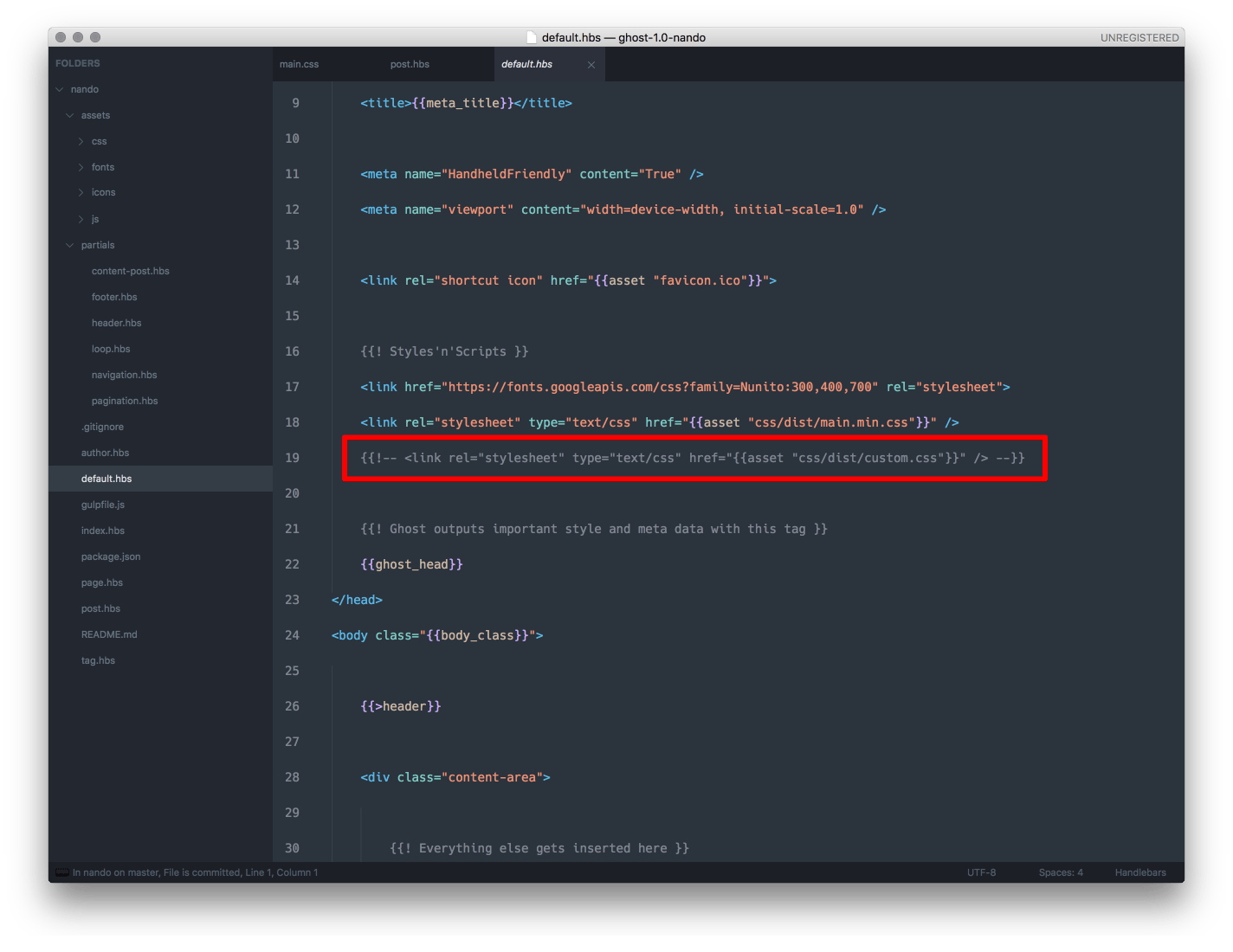
To customize CSS you need to edit assets/css/dist/custom.css file and then uncomment line 19 in default.hbs template.

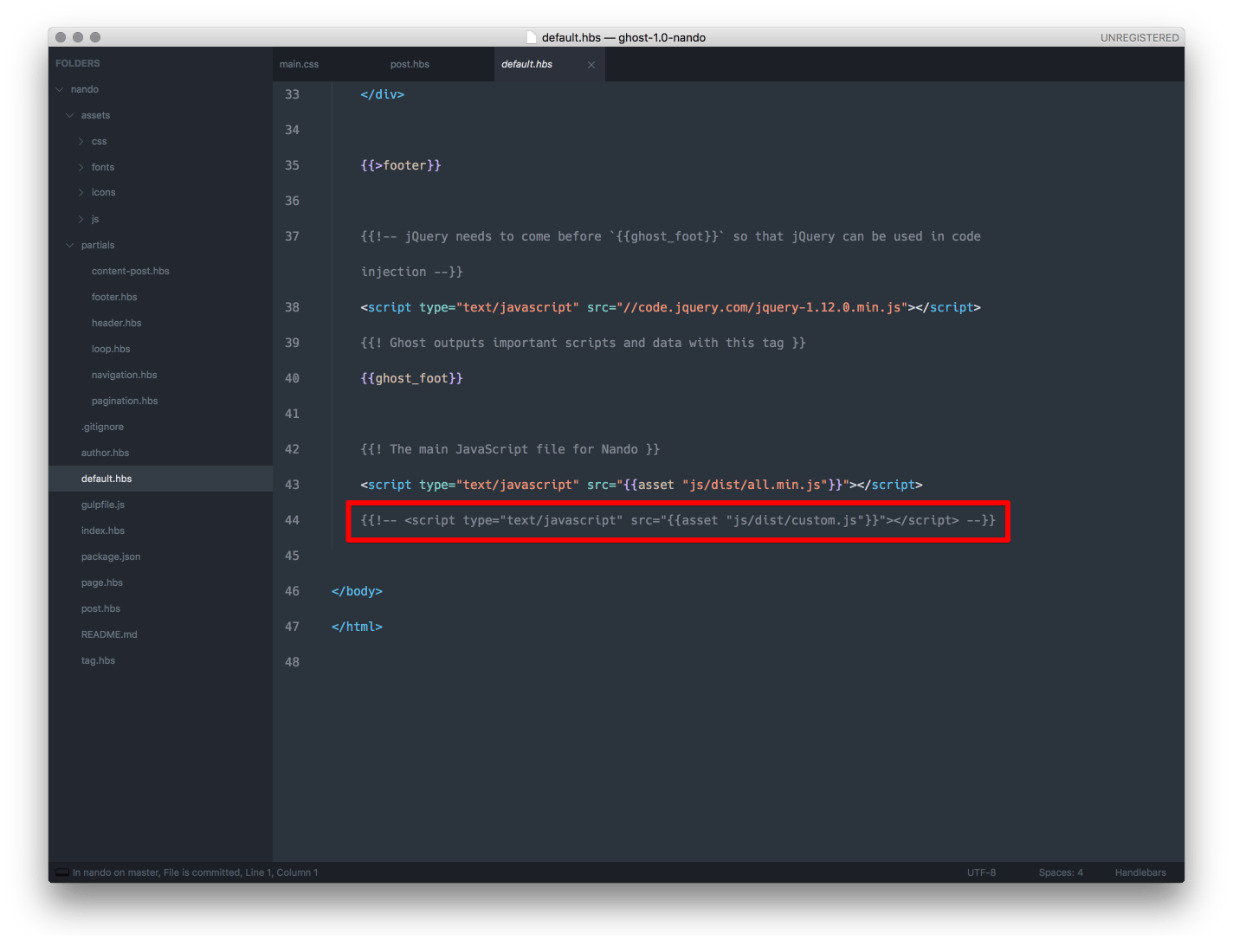
To customize Javascript you need to edit assets/js/dist/custom.js file and then uncomment line 44 in default.hbs template.

NOTE: Please copy these custom files when you are updating main theme files in order to keep your modifications.
Updating theme
If you did not change theme files then you only need to upload new theme files to your server.
If you made changes to main theme files then you need to copy your changes to new theme files.
Other information
Frameworks, scripts and plugins used in theme:
- jQuery - http://www.jquery.com
- FitVids.js - http://fitvidsjs.com/
